iWidgetを作ってみよう
2019年8月23日
ホーム画面をかっこ良く賑やかにできるiWidgetですが、自作できたら楽しいと思います。
ということで、久々の記事ですが、iWidgetの作成方法を書いてみます。
完成版の確認
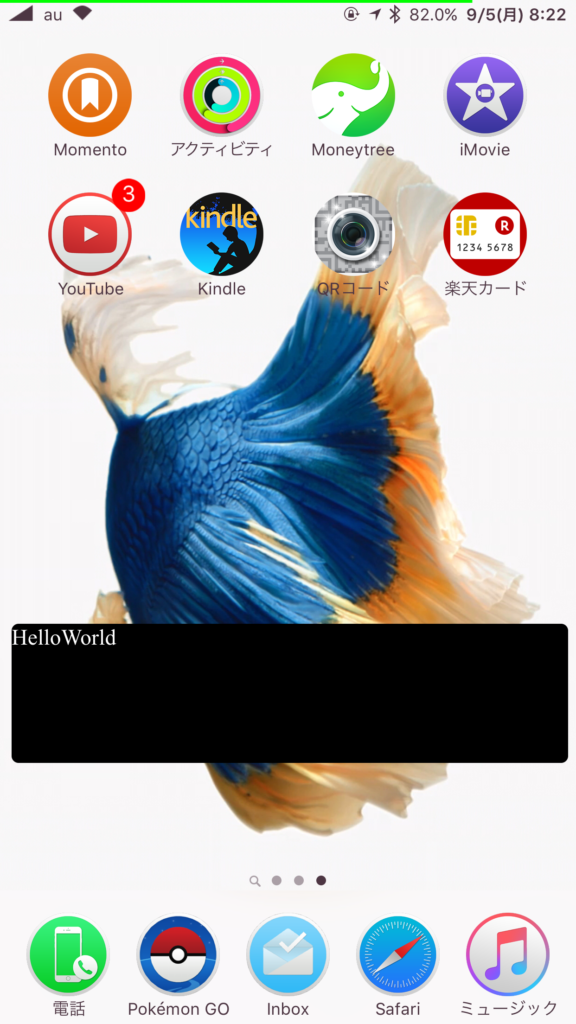
以下の様な、黒色背景に白い文字でHelloWorldという文字を表示するウィジェットを作ってみたいと思います。
Widget.htmlの作成
まず、/var/mobile/Library/iWidgets/の場所にHelloWorldというフォルダを作ります。
このフォルダの中にWidget.htmlというHTMLファイルを作り、テキストエディタで開いて中身を以下のように編集します。
<html> <head> <title>HelloWorldウィジェット</title> </head> <body> <p>HelloWorld</p> </body> </html>
 helloworldフォルダの中身
helloworldフォルダの中身
HTMLについて詳しく知りたい場合は検索してみましょう。
Widget.htmlの編集(スタイルの設定)
次はスタイルを設定してみましょう。
Widget.htmlをテキストエディタで開いて中身を以下のように変更します。
<html>
<head>
<title>HelloWorldウィジェット</title>
<style>
p {
background-color: black;
color: white;
height: 100px;
width: 400px;
border-radius: 5px;
}
</style>
</head>
<body>
<p>HelloWorld</p>
</body>
</html>
styleタグ内の意味は以下のとおりです。
- background-color: black; ・・・背景色を黒色に
- color: white; ・・・文字色を白色に
- height: 100px; ・・・高さを100pxに
- width: 400px; ・・・幅を400pxに
- border-radius: 5px; ・・・角丸を5pxに
このスタイルを設定するための言語をCSSといいます。詳しく知りたい場合は検索してみましょう。
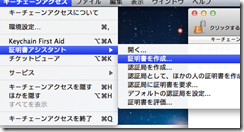
Widget.plistの作成
iWidgetの設定ファイルの作成に移ります。Filzaではplistファイルを新規に作れないので、iFileで同じ場所を開きます。
開いたら、新規ファイルでWidget.plistを作成します。
Widget.plistの編集
作成したWidget.plistをタップしてプロパティリストビューアーを開きます。
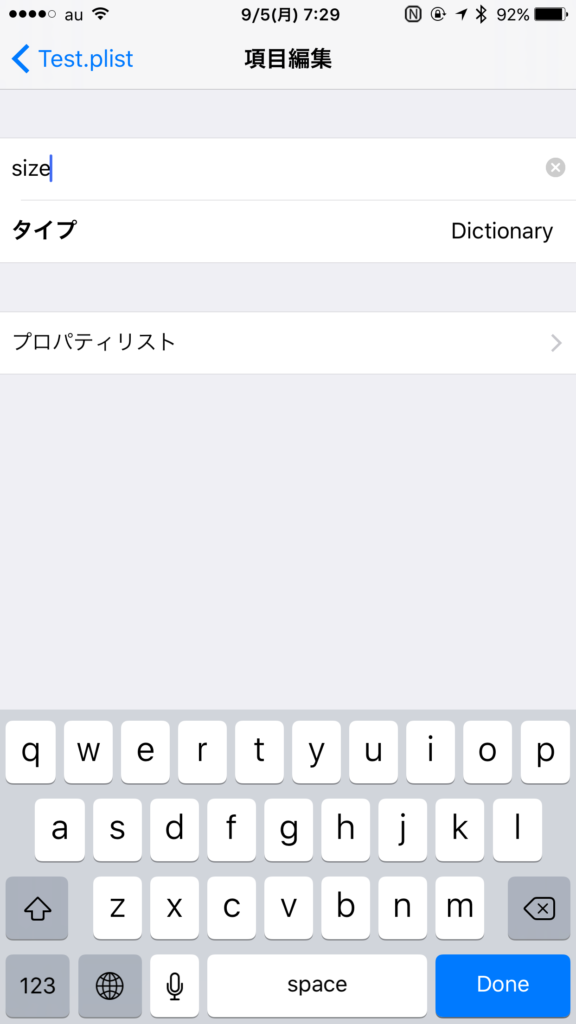
右下の+をタップし、以下のようにsizeと入力して、タイプはDictionaryを選択します。
作成したsizeをタップしてsizeの下に移動します。
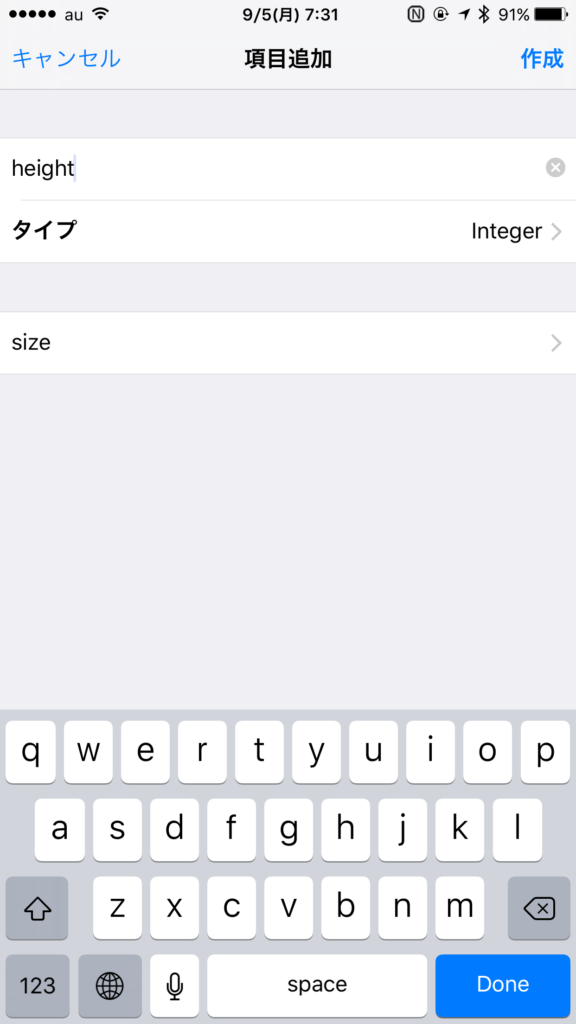
右下の+をタップし、以下のようにheightと入力して、タイプはIntegerを選択します。
同じように+をタップし、widthと入力して、タイプはIntegerを選択します。
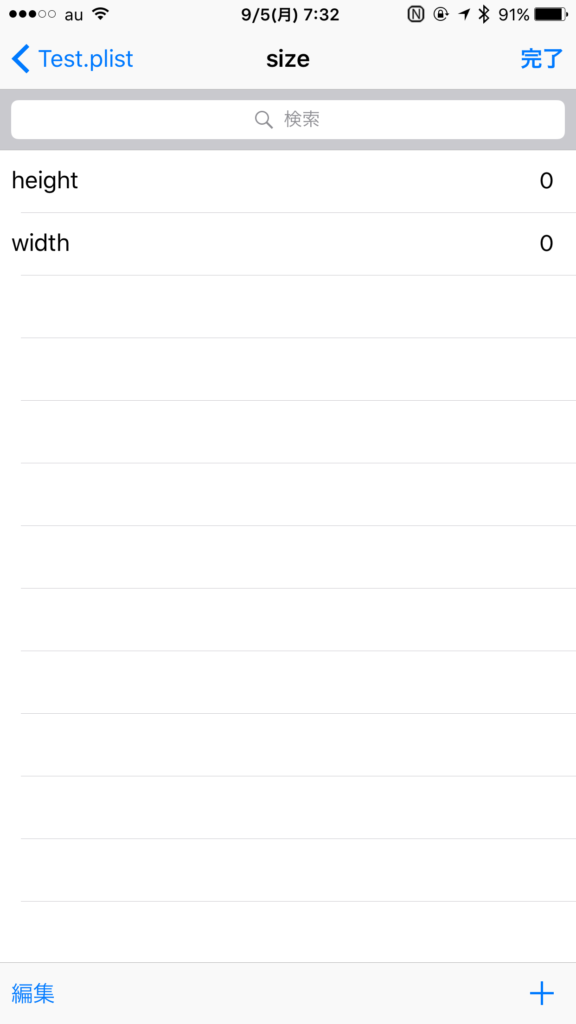
完了すると以下のようになっているはずです。
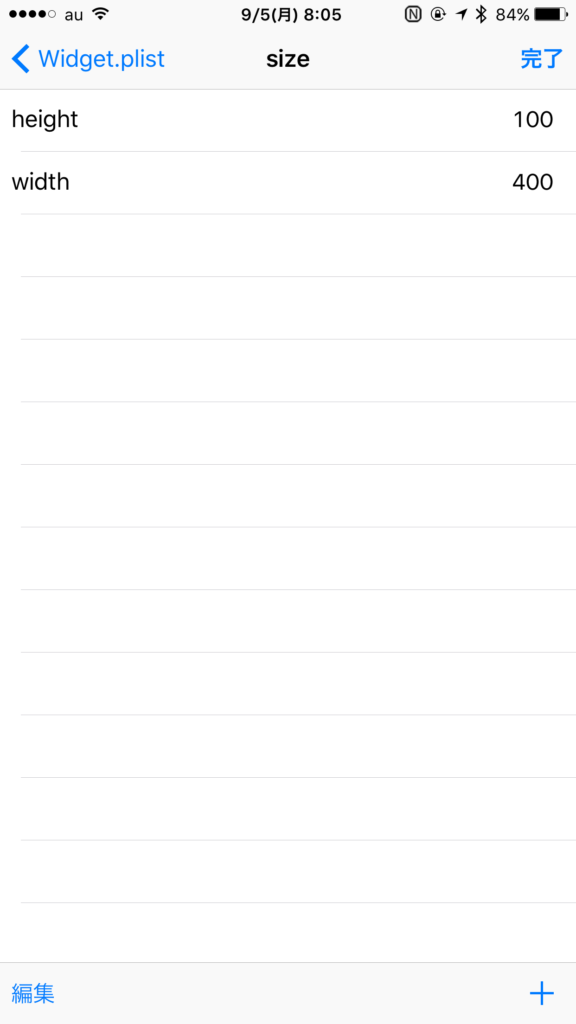
heightを100、widthを400と入力して高さと幅を設定します。
表示されるか確認
ホーム画面を長押しして自作したウィジェットを配置してみましょう。説明がヘタでごめんなさい。わからないことがあったら質問してみてください。
関連記事
[追記]Jailbreakアプリの簡単バックアップリストア
この記事は古いです。 最新の記事またはこちらのページを御覧ください。Apt Bと ...
[iOS6追記]自作iPhoneアプリをDevelopper登録せずに実機で動かす方法
iOS6、XCode4.6について追記しました。 iOS5、XCode4.2につ ...
JBアプリ紹介 SwipeNav
左上の戻るボタン(?)の動作を一本の指でスワイプするだけで可能にするアプリ。 一 ...
脱獄環境でLINE POP1.3.0最新版を動かす方法
脱獄環境でLINE POP1.3.0を動かす方法です。xConのbetaバージョ ...
debファイル、リポジトリの作成を自動化するシェルスクリプト
簡単!Cydiaリポジトリ作成法 ~基本編~にて、リポジトリの作成方法を解説しま ...









ディスカッション
コメント一覧
まだ、コメントがありません