iWidgetを作ってみよう
2019年8月23日
ホーム画面をかっこ良く賑やかにできるiWidgetですが、自作できたら楽しいと思います。
ということで、久々の記事ですが、iWidgetの作成方法を書いてみます。
完成版の確認
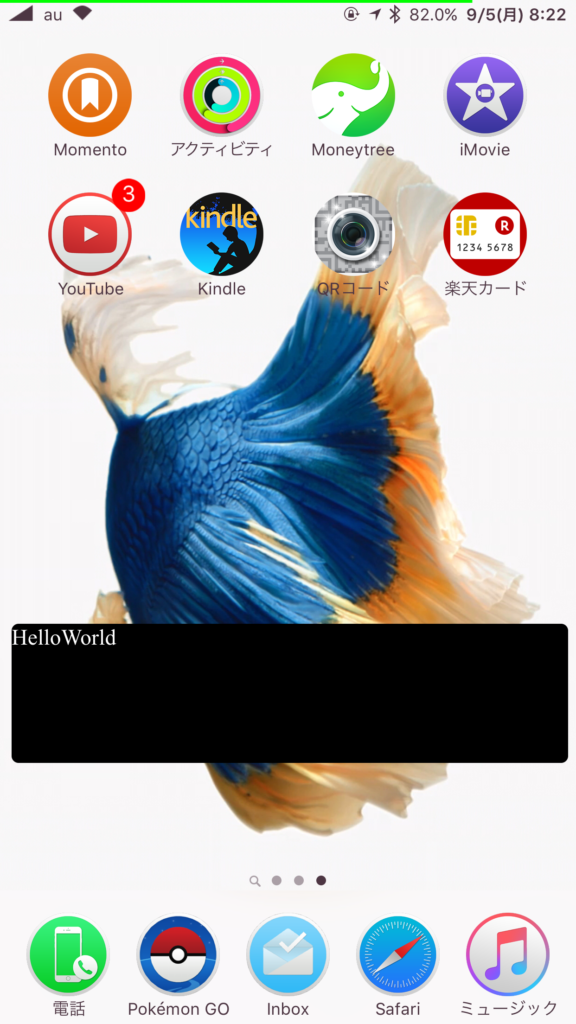
以下の様な、黒色背景に白い文字でHelloWorldという文字を表示するウィジェットを作ってみたいと思います。
Widget.htmlの作成
まず、/var/mobile/Library/iWidgets/の場所にHelloWorldというフォルダを作ります。
このフォルダの中にWidget.htmlというHTMLファイルを作り、テキストエディタで開いて中身を以下のように編集します。
<html> <head> <title>HelloWorldウィジェット</title> </head> <body> <p>HelloWorld</p> </body> </html>
 helloworldフォルダの中身
helloworldフォルダの中身
HTMLについて詳しく知りたい場合は検索してみましょう。
Widget.htmlの編集(スタイルの設定)
次はスタイルを設定してみましょう。
Widget.htmlをテキストエディタで開いて中身を以下のように変更します。
<html>
<head>
<title>HelloWorldウィジェット</title>
<style>
p {
background-color: black;
color: white;
height: 100px;
width: 400px;
border-radius: 5px;
}
</style>
</head>
<body>
<p>HelloWorld</p>
</body>
</html>
styleタグ内の意味は以下のとおりです。
- background-color: black; ・・・背景色を黒色に
- color: white; ・・・文字色を白色に
- height: 100px; ・・・高さを100pxに
- width: 400px; ・・・幅を400pxに
- border-radius: 5px; ・・・角丸を5pxに
このスタイルを設定するための言語をCSSといいます。詳しく知りたい場合は検索してみましょう。
Widget.plistの作成
iWidgetの設定ファイルの作成に移ります。Filzaではplistファイルを新規に作れないので、iFileで同じ場所を開きます。
開いたら、新規ファイルでWidget.plistを作成します。
Widget.plistの編集
作成したWidget.plistをタップしてプロパティリストビューアーを開きます。
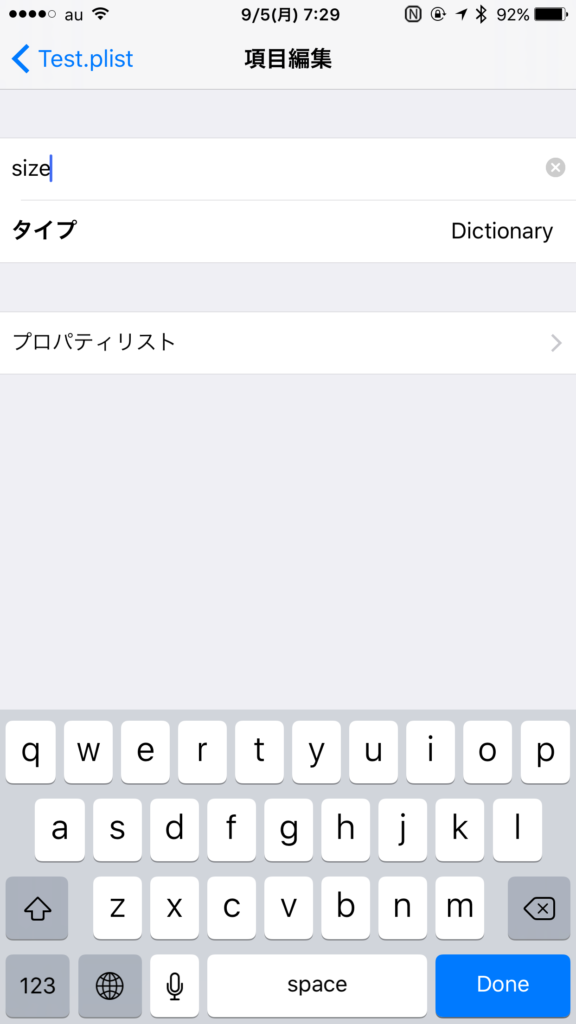
右下の+をタップし、以下のようにsizeと入力して、タイプはDictionaryを選択します。
作成したsizeをタップしてsizeの下に移動します。
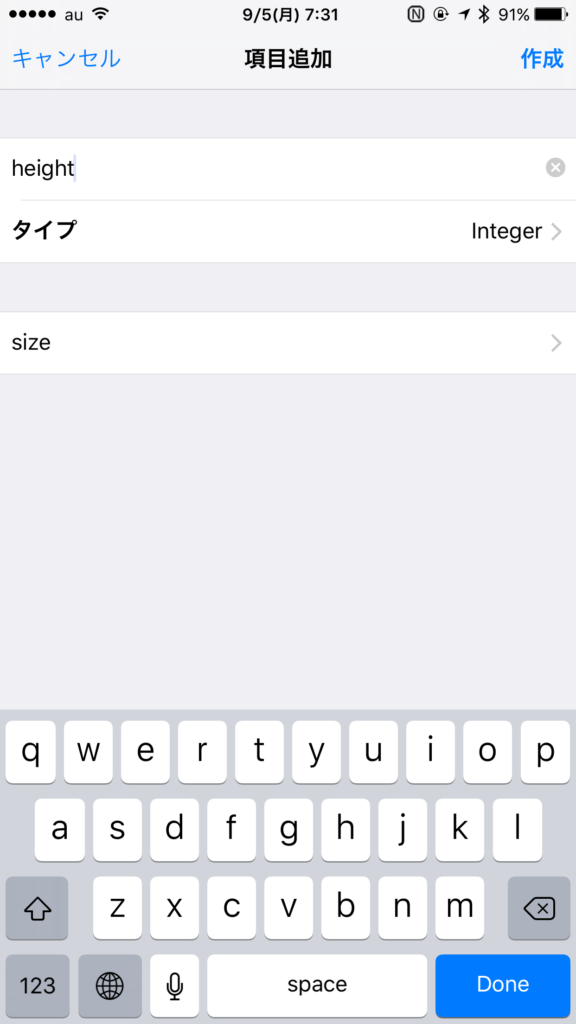
右下の+をタップし、以下のようにheightと入力して、タイプはIntegerを選択します。
同じように+をタップし、widthと入力して、タイプはIntegerを選択します。
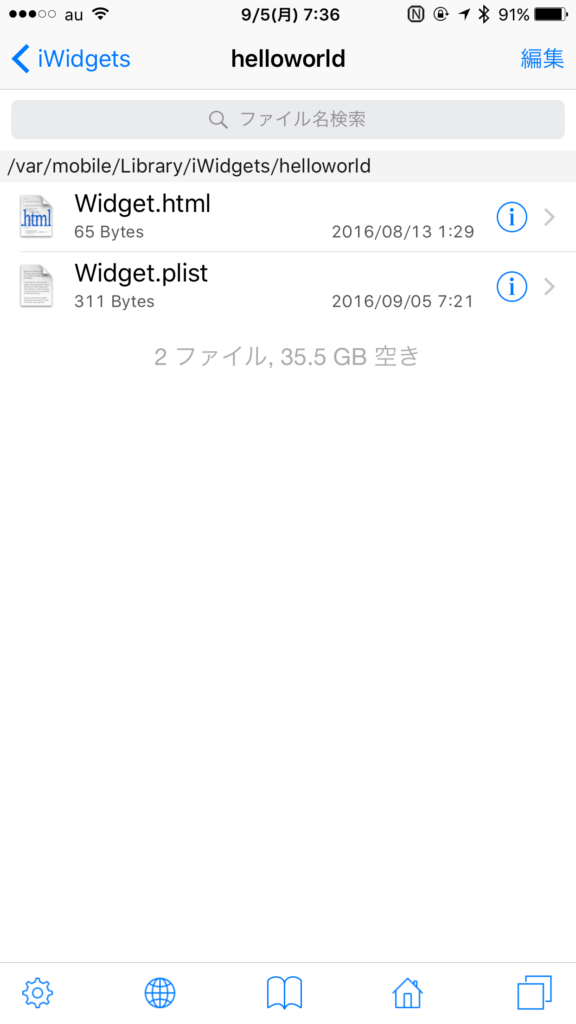
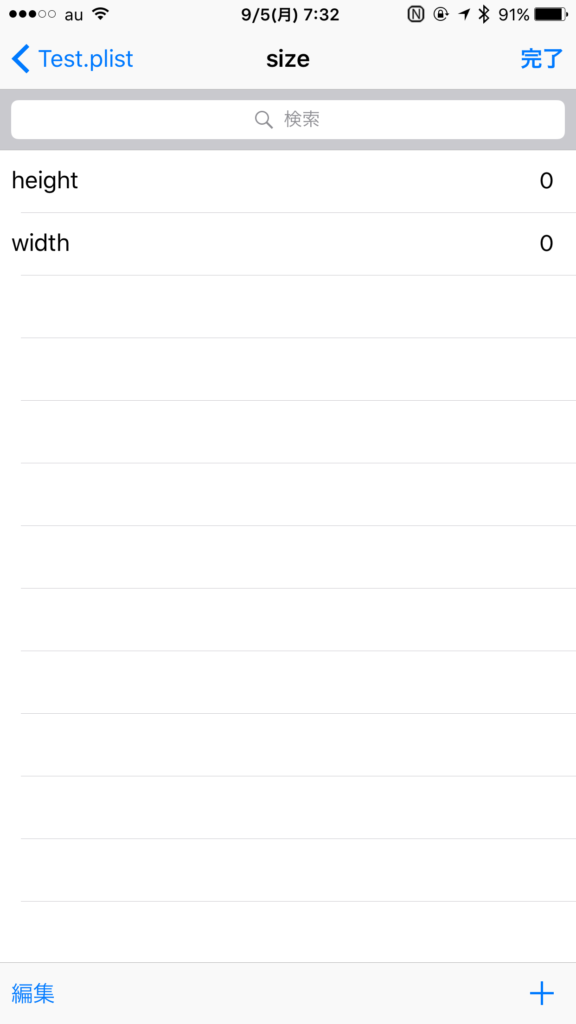
完了すると以下のようになっているはずです。
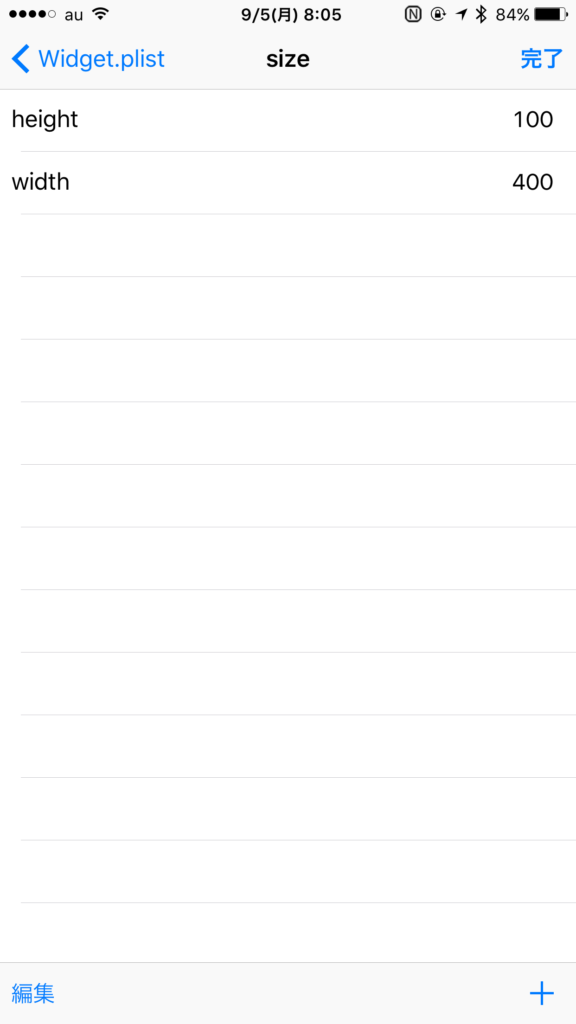
heightを100、widthを400と入力して高さと幅を設定します。
表示されるか確認
ホーム画面を長押しして自作したウィジェットを配置してみましょう。説明がヘタでごめんなさい。わからないことがあったら質問してみてください。
関連記事
「SleepCycle」と「あなたが寝ている間に」の同時利用で快適な睡眠を
この記事は古いです。 「SleepCycle」(AppStoreで115円)はi ...
Apt BR 5.0リリース!JB環境完全復元!
この記事は古いです。 最新の記事またはこちらのページを御覧ください。 使い方など ...
Apt B、Apt R Ver.2。JBアプリのバックアップ・リストアがさらに簡単に!
この記事は古いです。 最新の記事またはこちらのページを御覧ください。バージョンア ...
iURLエンコーダーをバージョンアップ
先日今更ですがjQuery Mobileというのを知ったので、早速iURLエンコ ...
CyderⅡ日本語化パッチ
以前日本語化パッチを作成して公開していましたが、ブログをこちらに移転したのでアッ ...






ディスカッション
コメント一覧
まだ、コメントがありません