BetterTweetDeckの旧ブラックテーマを修正するCSS

BetterTweetDeckの旧ブラックテーマが気に入っているのですが、Twitter公式のアップデートで表示がおかしい箇所が気になっていたので修正してみました。
修正用CSS
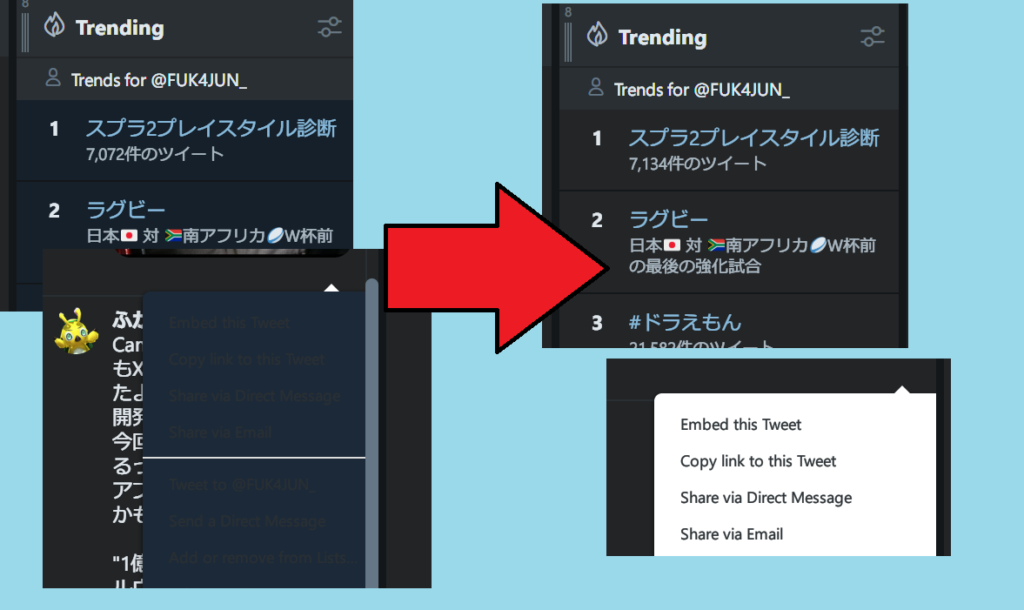
こんな感じ。トレンドだけ新しいブラックテーマになってしまっていたのでそこも修正しました。
他にも修正漏れがあるかも…。
html.dark .accounts-drawer {
background: #292f34!important;
}
html.dark .drawer-header {
border-bottom: 1px solid #222426!important;
}
html.dark .account-settings-row {
background: #232527;
}
html.dark .account-settings-bb {
border-bottom: 1px solid #292f34!important;
}
html.dark .join-team {
background: #232527;
border-top: 1px solid #292f34!important;
border-bottom: 1px solid #292f34!important;
}
html.dark .bg-color-twitter-midnight-dark-gray {
background-color: #232527;
}
html.dark .dropdown-menu {
background-color: #ffffff;
}
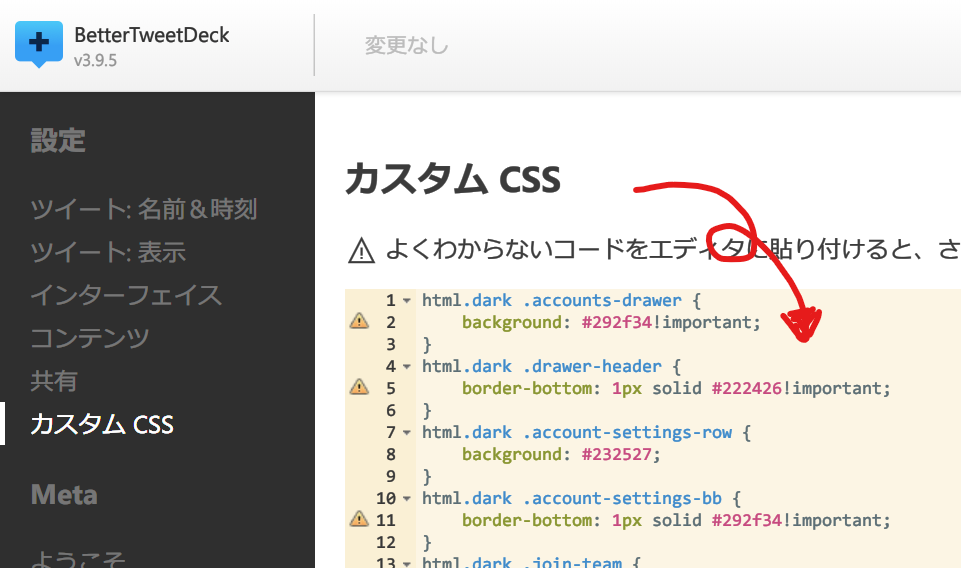
修正用CSSをBetterTweetDeckに適用する
BetterTweetDeckを使用していれば、以下のような設定マークが左下にあるのでクリック。

修正用CSSをコピーして、「カスタムCSS」のところに張り付けて保存すれば完了です。






ディスカッション
コメント一覧
まだ、コメントがありません